ПРОГРАММИРОВАНИЕ03 августа
Класс в JavaScript
В JavaScript класс — это шаблон для создания объектов с предварительно определенными свойствами и методами. Классы были введены в ECMAScript 6 (ES6) и представляют собой синтаксический сахар поверх существующей прототипной системы наследования.
Основные элементы класса в JavaScript
- Конструктор (constructor): специальный метод, который вызывается при создании нового объекта.
- Методы (methods): функции, определенные внутри класса, которые могут быть вызваны на созданных объектах.
- Свойства (properties): переменные, которые принадлежат объекту, созданному на основе класса.
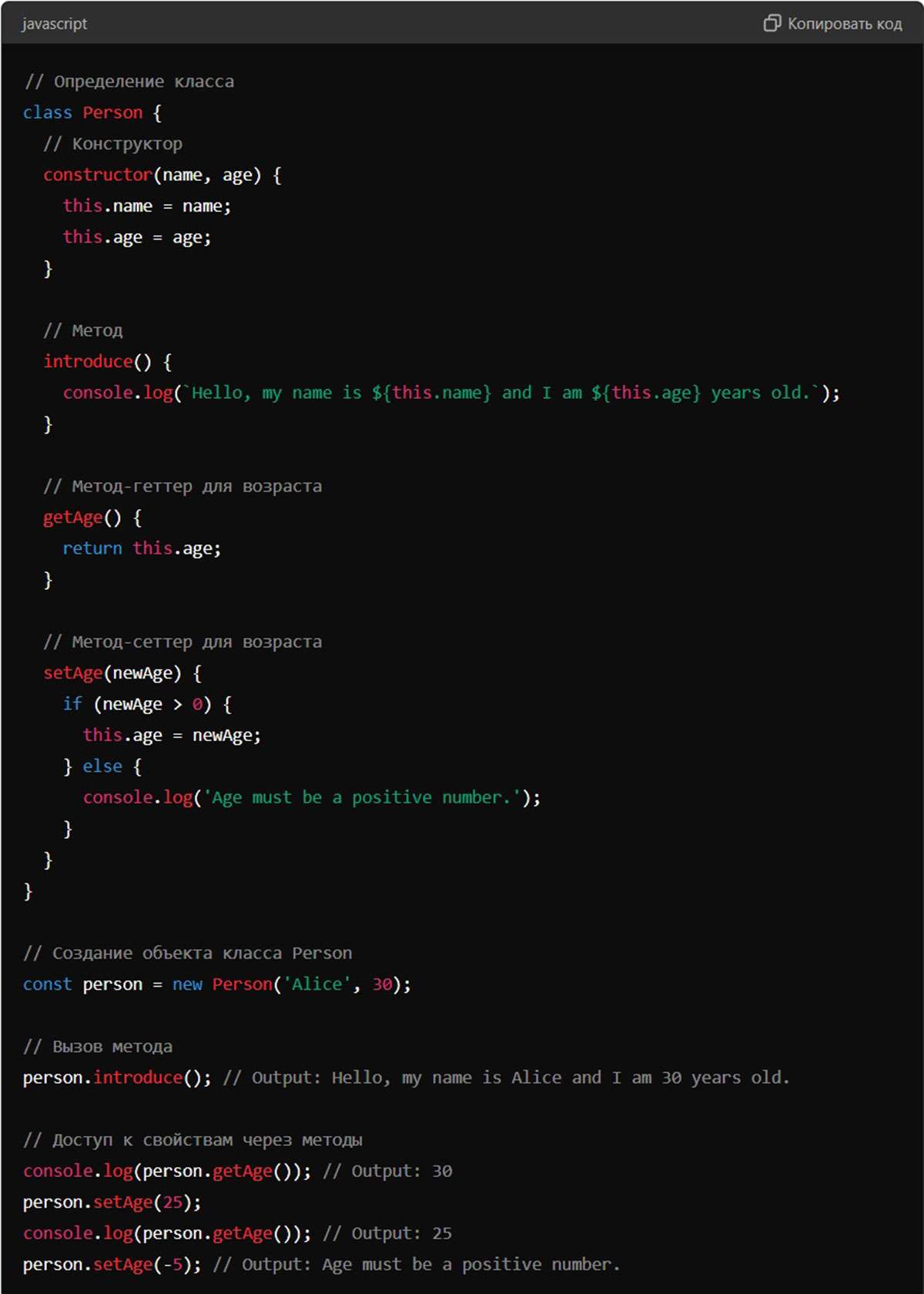
Пример определения класса в JavaScript
Объяснение примера:
- Конструктор: метод
constructorинициализирует объект с переданными значениямиnameиage. - Методы:
introduceвыводит сообщение, используя свойства объекта.getAgeвозвращает значение свойстваage.setAgeустанавливает новое значение свойстваage, проверяя его корректность.
- Создание объекта: оператор
newсоздает новый экземпляр классаPersonс переданными аргументами. - Доступ к методам и свойствам: методы класса вызываются для получения или изменения свойств объекта.
В JavaScript свойства get и set позволяют определить геттеры и сеттеры для класса.
Геттеры используются для получения значения свойства, а сеттеры — для установки значения свойства с дополнительной логикой.
Пример использования геттеров и сеттеров в классе
|
// Определение класса |
Объяснение примера:
- Поля:
this._nameиthis._age— это приватные поля, которые мы используем для хранения значений свойств. Принято использовать подчеркивание в начале имени для обозначения приватных полей. - Геттеры и сеттеры:
- Геттер
nameвозвращает значение приватного поля_name. - Сеттер
nameпроверяет, что новое имя не пустое, прежде чем установить его. - Геттер
ageвозвращает значение приватного поля_age. - Сеттер
ageпроверяет, что новый возраст положительный, прежде чем установить его.
- Геттер
- Использование геттеров и сеттеров:
- Геттеры позволяют получить значения полей, обращаясь к ним как к обычным свойствам (
person.nameиperson.age). - Сеттеры позволяют установить новые значения для полей с валидацией (
person.name = 'Bob'иperson.age = 25).
- Геттеры позволяют получить значения полей, обращаясь к ним как к обычным свойствам (
- Проверка некорректных значений:
- При попытке установить пустое имя сеттер
nameвыводит сообщение об ошибке. - При попытке установить отрицательный возраст сеттер
ageвыводит сообщение об ошибке.
- При попытке установить пустое имя сеттер
Геттеры и сеттеры делают код более элегантным и позволяют добавлять логику в процесс получения и установки значений свойств, обеспечивая дополнительную защиту и контроль.
Теги: #программирование


Ваш комментарий успешно добавлен.
После проверки комментарий будет опубликован на сайте.