ПРОГРАММИРОВАНИЕ24 октября
Flux для управления потоком данных
Flux - это модель программирования для управления потоком данных в реактивном программировании. Эта модель разрабатывалась, чтобы облегчить асинхронное программирование, включая обработку событий, многозадачность и потоки данных. Flux является частью реактивного программирования и используется в различных языках программирования, таких как Java, JavaScript (с использованием библиотеки RxJS), C#, и других.
Flux следует концепции однонаправленного потока данных, что делает его простым для поиска ошибок. Данные проходят через прямой поток вашего приложения.
Flux это скорее шаблон проектирования, а не фреймворк.
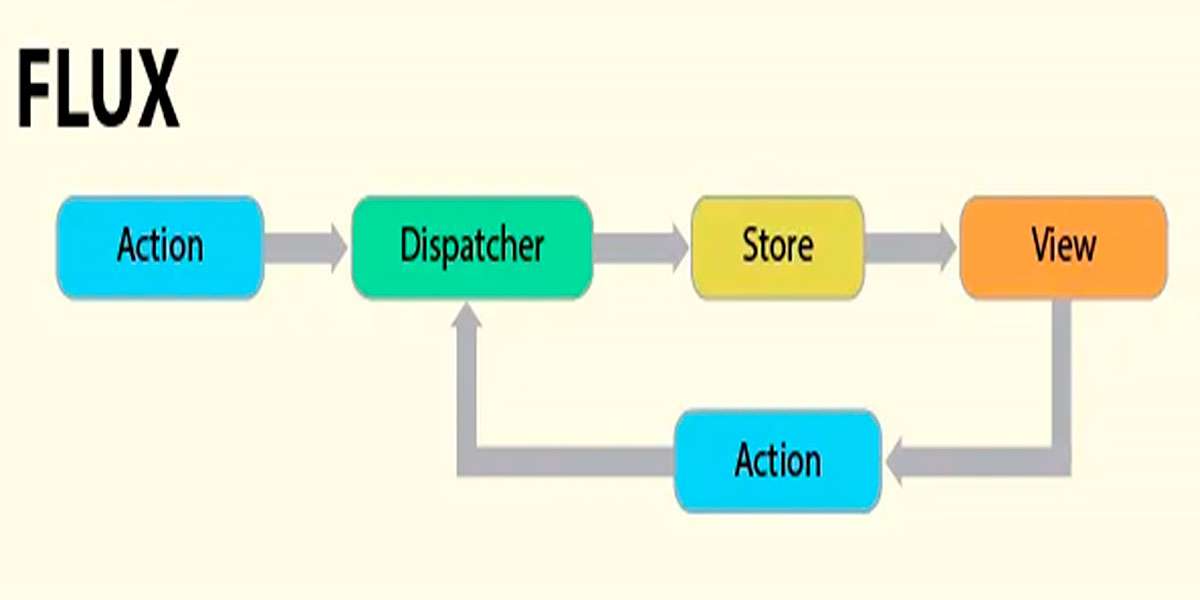
Flux имеет 4 главных компонента
-
Диспетчер (Dispatcher)
Dispatcher данных устанавливает строгие правила и исключения для управления потоком. во Flux все изменения проходят через одно направление, через Dispatcher данных. Store не может быть изменено само по себе, и тот же самый принцип работает для других Actions. Изменения, которые необходимо внести, должны пройти через Dispatcher, через Actions. -
Store Хранилище (Stores)
- Представления (Views)
- Actions Действие (Action) — помощники, которые передают данные в Dispatcher
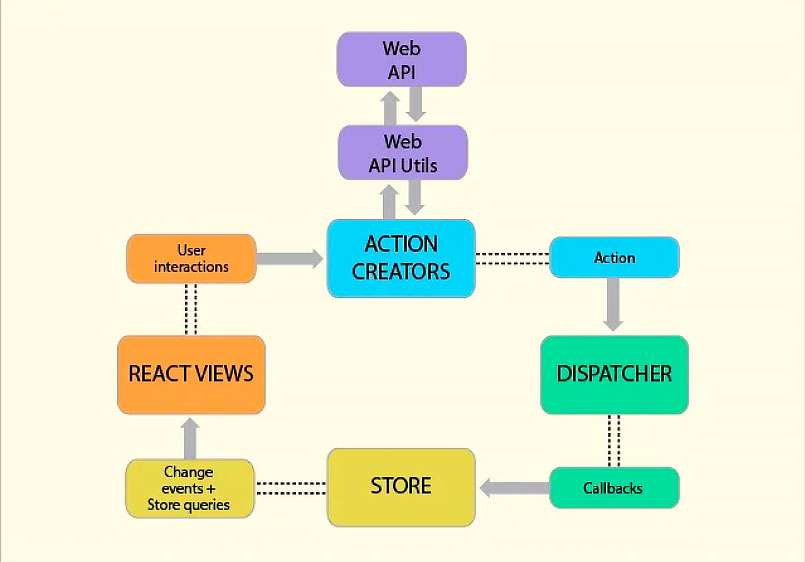
В стандартной архитектуре Flux следующие компоненты:
- Actions — помощники, которые передают данные в Dispatcher
- Dispatcher — получает эти действия и передает полезную нагрузку зарегистрированным callback-ом.
- Stores — действуют как контейнеры для состояния приложения и логики. Реальная работа приложения происходит в Stores. Stores, зарегистрированные для прослушивания действий Dispatcher, будут соответственно и обновлять View. Весь функционал, как правило, находится в Store. В Store выполняется вся работа и сообщается Dispatcher, какие события/действия он прослушивает.
- Controller Views — React компоненты захватывают состояние из Stores, а затем передают дочерним компонентам.
Принцип паботы Flex
Когда происходит событие, Dispatcher отправляет “полезную нагрузку” в Store, который зарегестрирован для прослушивания конкретно этого события.
После чего Store может обновить View, что в свою очередь вызывает действие. Дествия, точно также как и имя, тип события и много другое известны заранее.View распространяет Action через центральный Dispatcher, и это будет отправлено в различные Stores. Эти Stores будут отображать бизнес-логику приложения и другие данные. Store обновляет все View.
Основные концепции Flux включают в себя:
-
Поток данных (Observable): Flux базируется на идее потока данных, представляющего собой последовательность значений, которые могут быть асинхронно переданы от одного компонента программы к другому.
-
Наблюдатель (Observer): Наблюдатель - это компонент, который подписывается на поток данных и реагирует на поступающие в него значения. Это может быть функция или объект, который определяет, что делать при появлении новых данных.
-
Операторы: Flux предоставляет множество операторов для манипуляции данными в потоке, такие как фильтрация, слияние, преобразование и т.д. Они позволяют легко модифицировать и комбинировать потоки данных.
-
Асинхронность: Flux обрабатывает асинхронные события, позволяя эффективно работать с операциями ввода-вывода, сетевыми запросами и другими асинхронными задачами.
-
Отмена и управление ресурсами: Flux позволяет управлять ресурсами и отменять подписки на потоки данных, чтобы предотвратить утечку ресурсов и оптимизировать использование памяти.
Применения Flux могут включать в себя разработку веб-приложений, мобильных приложений, игр, серверных приложений и других сценариев, где требуется обработка потоков данных, особенно в асинхронной среде.
Значительное влияние на развитие Flux оказал фреймворк React, в частности его архитектурный шаблон Flux, который используется для управления состоянием в пользовательских интерфейсах.
Теги: #flux



Ваш комментарий успешно добавлен.
После проверки комментарий будет опубликован на сайте.