ANGULAR08 ноября
Angular метод .pipe
Метод .pipe в Angular используется для применения операторов к данным, полученным из Observable.
Pipe — это метод класса Observable.
Благодаря .pipe можно строить цепочки операторов для последовательной обработки значений, полученных в потоке.
Pipe представляет собой однонаправленный канал, который связывает между собой операторы.
Сами операторы являются обычными функциями, описанными в RxJS, которые обрабатывают значения из потока.
Pipe позволяет цеплять различные операторы и преобразования для обработки и манипуляции данными в потоке.
В библиотеке RxJS большинство операторов, которые применяются к Observable, объединяются в методе pipe().
Метод вызывается у объекта, а операторы передаются ему в качестве аргументов через запятую в порядке их вызова.
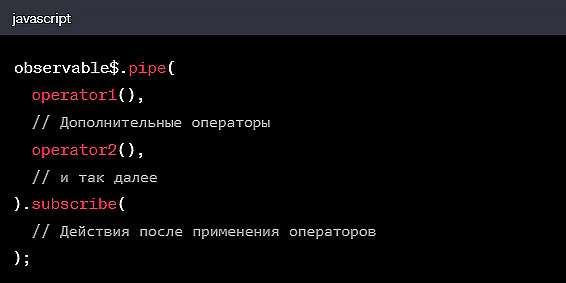
Вот как выглядит общий синтаксис метода .pipe:
Каждый оператор, переданный в метод .pipe, выполняет определенное действие на элементы в потоке данных. Операторы могут выполнять фильтрацию, преобразование, объединение и другие манипуляции с данными в потоке. Например, оператор map используется для преобразования каждого элемента в потоке.
Примеры операторов, которые могут использоваться с .pipe, включают:
Надо понимать, чо операторы — это функции.
Все RxJS операторы подразделяются на категории.
Так, различают операторы:
- Создания (
of,from,fromEvent,interval); - Преобразования (
map,scan,buffer); - Фильтрации (
filter,take,skip,distinct); - Обработки ошибок (
catchError,retry,onErrorResumeNext); - Условия (
skipUntil,skipWhile,takeUntil,takeWhile); - Математические (
min,max,count); - Утилиты (
tap,delay); - Для Connectable Observable (
share,shareReplay,publish).
Рассмотрим некоторые функции из библиотеки RxJS
-
mapИспользуется для преобразования элементов в потоке. -
filterИспользуется для фильтрации элементов в потоке на основе определенного условия. -
tapПозволяет выполнять побочные эффекты (например, логирование) без изменения данных в потоке. -
mergeMapиswitchMapИспользуются для выполнения асинхронных операций и объединения результатов. -
combineLatestиzip: Используются для объединения нескольких потоков данных. -
catchErrorиretry: Используются для обработки ошибок в потоке.
Оператор map
map((data: any) => {...}): оператор map используется для преобразования данных, полученных из потока.
Он принимает функцию, которая будет применена к данным.
Оператор map в RxJS (библиотеке, которая используется в Angular для работы с Observables) используется для преобразования элементов в потоке данных.
Применяет заданную project функцию к каждому значению, выдаваемому исходным Observable, и выдает результирующие значения как Observable.
map<T, R>(project: (value: T, index: number) => R, thisArg?: any): OperatorFunction<T, R>Параметры
project |
(value: T, index: number) => R |
Функция, применяемая к каждому |
thisArg |
any |
Необязательный. По умолчанию Необязательный аргумент, определяющий содержимое |
Возврат
OperatorFunction<T, R>: функция, которая возвращает Observable, который выдает значения из исходного Observable, преобразованные данной projectфункцией.
Описание
Как и Array.prototype.map() , он передает каждое исходное значение через функцию преобразования, чтобы получить соответствующие выходные значения.
Вот как выглядит поток до применения оператора map:
После оператора map:
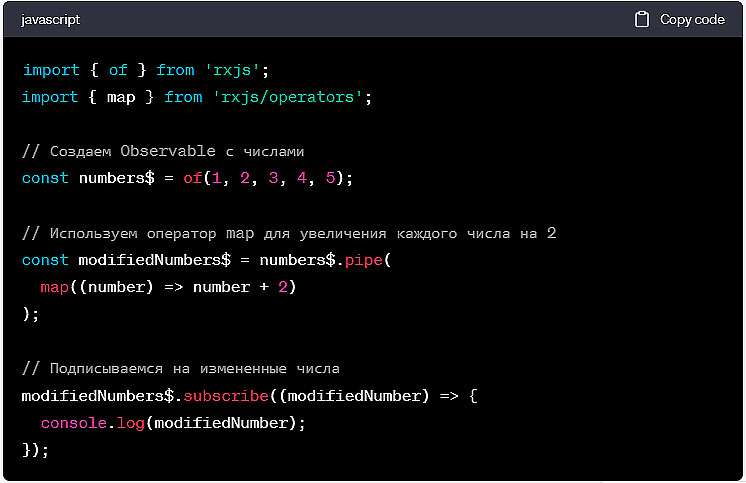
Предположим, у вас есть поток данных (Observable), содержащий числа, и вы хотите увеличить каждое число на 2. Вы можете использовать оператор map для выполнения этой операции. Вот пример
numbers$, содержащий числа от 1 до 5, а затем с помощью оператора map увеличивает каждое число на 2. После этого код подписывается на измененные числа и выводит их в консоль.Если вы выполните этот код, то в консоли вы увидите следующий вывод:
Оператор map предоставляет возможность преобразовывать данные в потоке по вашему усмотрению. Вы можете выполнять различные операции над данными, например, изменять их формат, фильтровать, применять вычисления и другие манипуляции.
Оператор filter
Оператор filter в библиотеке RxJS используется для фильтрации элементов в Observable на основе определенного условия.
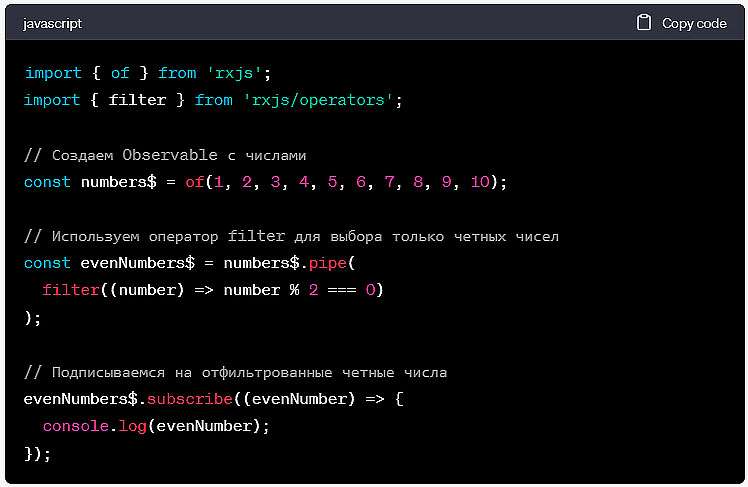
Вот пример использования оператора filter:
Результат выполнения этого кода будет следующим: 2 4 6 8 10
Только четные числа прошли через оператор filter и были выведены в консоль. Остальные числа были отфильтрованы.
Оператор tap
Оператор tap в библиотеке RxJS используется для выполнения побочных действий (side effects) внутри последовательности Observable без изменения самих элементов.
Этот оператор часто используется для отладки, записи журнала, отправки данных на сервер или выполнения других побочных операций, не влияя на основной поток данных.
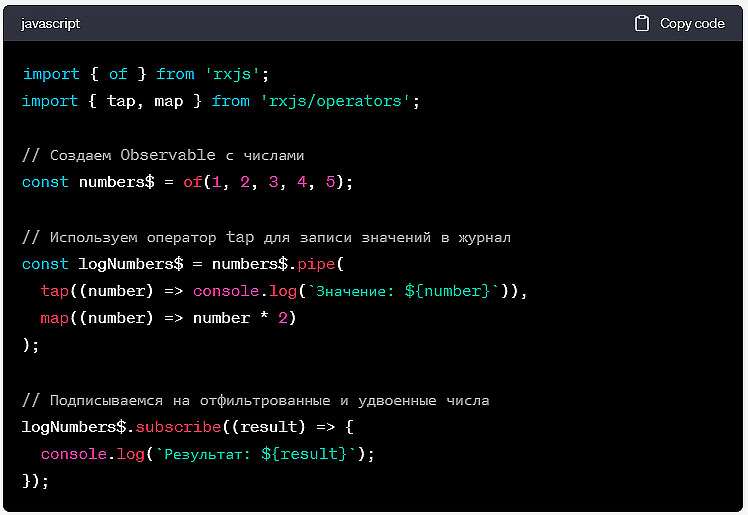
Вот пример использования оператора tap:
В этом примере оператор tap используется для записи каждого числа в журнал перед тем, как оно будет удвоено с использованием оператора map. Оператор tap выполняет побочное действие, но не изменяет сами элементы последовательности.
Результат выполнения будет следующим:
Обратите внимание, что оператор tap предоставляет возможность выполнять дополнительные действия для отладки, логирования или других побочных операций без воздействия на основную последовательность данных.
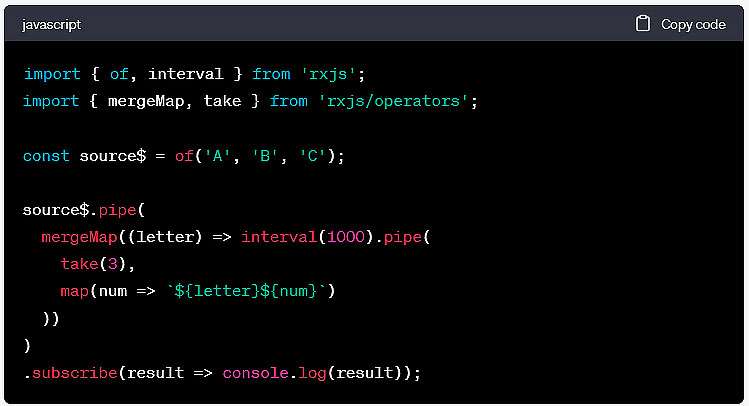
A0 B0 A1 C0 B1 A2 C1 B2 C2
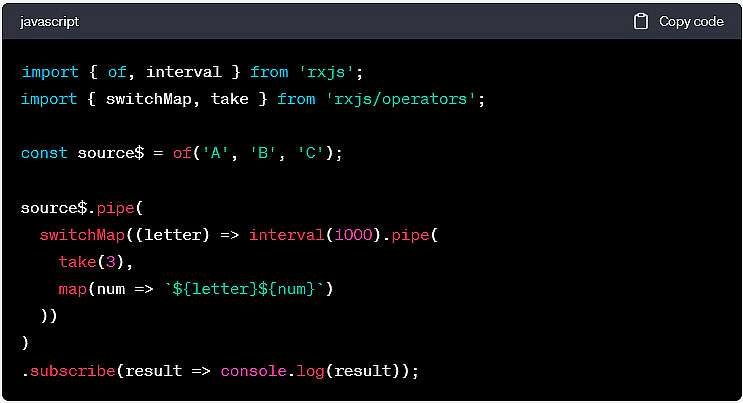
Пример с switchMap:
В этом примере оператор switchMap также создает вложенные Observable для каждой буквы ('A', 'B', 'C'), но, в отличие от mergeMap, он переключается на новый вложенный Observable, когда появляется новое значение в исходной последовательности. В результате вы увидите только значения из последнего вложенного Observable:
Обратите внимание, что при использовании switchMap только значения из последнего вложенного Observable (с 'C') выводятся, так как новые значения перезаписывают предыдущие.
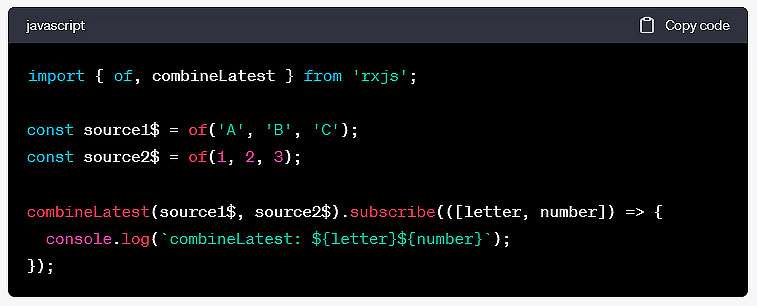
combineLatest: A1
combineLatest: A2
combineLatest: A3
combineLatest: B3
combineLatest: C3
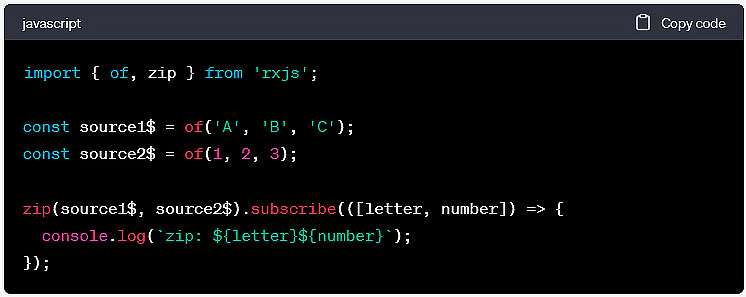
Пример с zip:
В этом примере мы используем zip, чтобы объединить значения из source1$ и source2$. Оператор zip собирает значения в пары в соответствии с порядком следования в Observable и передает их в обработчик.
Результат будет следующим:
zip: A1 zip: B2 zip: C3
Обратите внимание, что combineLatest и zip работают по-разному: combineLatest комбинирует значения всякий раз, когда одно из Observable излучает новое значение, в то время как zip объединяет значения в порядке соответствия по индексу.
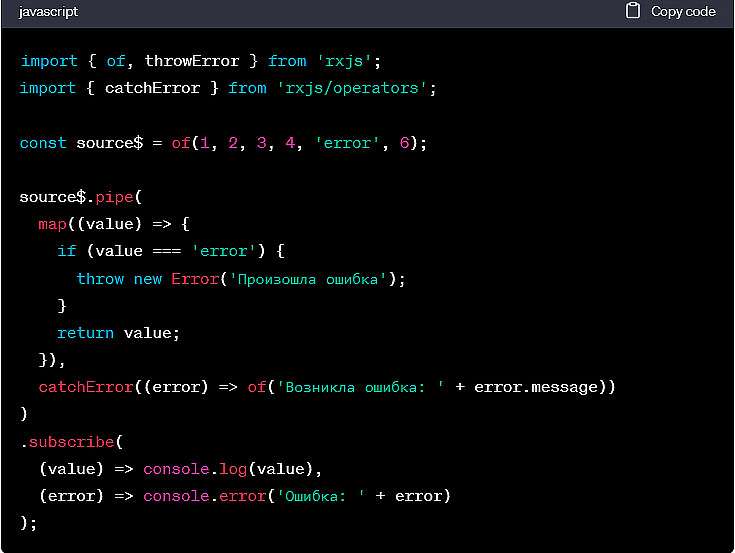
catchError и retry - это операторы в библиотеке RxJS, которые используются для обработки ошибок при работе с Observable.-
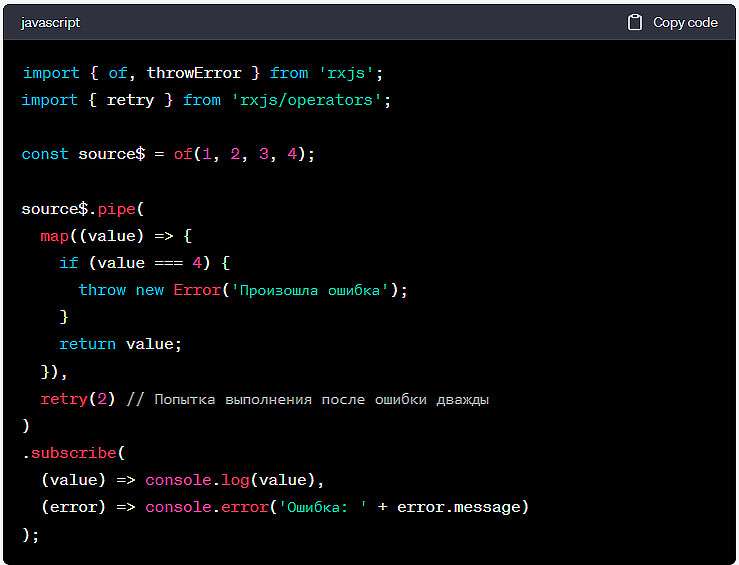
retry:Оператор
retryиспользуется для повторной попытки выполнения Observable после возникновения ошибки. Он может быть полезен, например, для автоматической повторной попытки выполнения запроса к серверу при сетевых проблемах.
В этом примере оператор retry(2) означает, что Observable будет попробован дважды после возникновения ошибки. Результат будет следующим:
1 2 3 1 2 3 Ошибка: Произошла ошибка
Оба оператора, catchError и retry, предоставляют возможности для обработки и управления ошибками в Observable в различных сценариях.
Теги: #angular











Ваш комментарий успешно добавлен.
После проверки комментарий будет опубликован на сайте.