NGRX11 ноября
Action NgRx
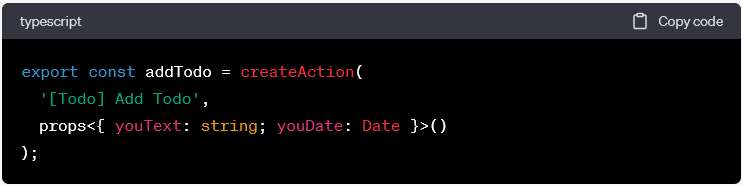
Код для создание Action в NgRx:
|
export const addTodo = createAction( |
В этом фрагменте кода создается действие (action) с использованием функции createAction из пакета @ngrx/store.
Давайте рассмотрим его более подробно:
- createAction('[Todo] Add Todo', props<{ youText: string; youDate: Date }>()):
- '[Todo] Add Todo' - это уникальная строка, идентифицирующая действие.
Это называется "типом" действия.
В данном случае, она говорит о том, что это действие связано с добавлением новой записи в список To-Do (Add Todo). - props<{ youText: string; youDate: Date }>() - это объект, который содержит два свойства (аргумента, параметра) действия.
– параметр yourText типа string, который представляет собой текст новой задачи вашего To-Do приложения
– и параметр yourDate типа Date, дата добавления записи в ваше To-Do приложение.
В Action название параметров (у нас это yourText, yourDate) могут быть любыми и могут не совпадать с именами определенными в модели для которой вы создаете Action.
При изучении Action иногда возникает непонимание что подразумевается под Свойствами в Action.
Логичнее к props употреблять не понятие Свойства действия, а именно Параметры действия или Аргументы действия, так как в терминах NgRx и создания действий, мы обычно говорим о "аргументах действия" или "payload" (нагрузке), и props используется для определения этих аргументов для описания данных, которые передаются вместе с действием.
Теги: #action ngrx, #ngrx


Ваш комментарий успешно добавлен.
После проверки комментарий будет опубликован на сайте.